Respons-O-Matic
A handy utility to preview locally hosted websites in three devices at once.
This weekend I was testing out some new layouts I’ve been working on, and I built myself a little tool to preview Responsive (RWD) layouts more easily.
I thought it might be of use to some other folks as well.
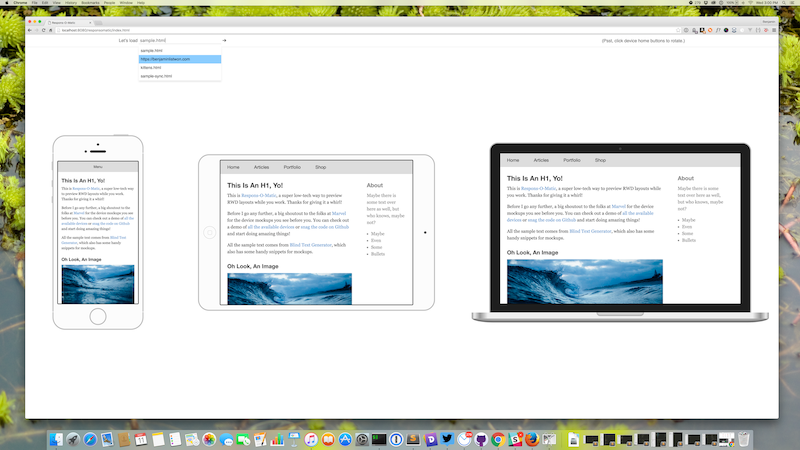
It looks like this:
And you can check out a demo or go snag the repository on Github and have at it.
Further Reading
As I write in the FAQ section of the repo, Respons-O-Matic is not meant to be a substitute for real, on-device testing, or anything else for that matter.
I’m just tired of fiddling with more tools in my toolchain, having to keep a zillion devices around, and all the other hassle of RWD testing, just so I can preview a screen or two.
It may not be for you, or for anyone for that matter, but what the hell, right?
Side Note
I’m a really forgetful person when it comes to syntax and whatnot. (That’s why I love Dash, btw.)
As a result, I had a bookmark in my bookmark bar to the Github Git Cheat Sheet, which recently moved to https://services.github.com/kit/downloads/github-git-cheat-sheet.pdf.



Twitter
Google+
Facebook
Reddit
LinkedIn
StumbleUpon
Email